Im dritten Teil der micro:bit Reihe geht es um die Programmierung des BBC micro:bit mit dem Microsoft PXT Editor. PXT bedeutet Programming eXpirience Toolkit. Der Editor ist, ungewöhnlich für Microsoft, Open Source und ist im Moment mein Lieblings Online Editor für den micro:bit.
Der Microsoft PXT Editor benutzt ein Subset von TypeScript, was wiederum ein Superset von JavaScript ist. Microsoft PXT hat von der verfügbaren Online Editoren für den micro:bit den größten Befehlsumfang.
Es gibt neben Befehle für Musik, Radio (2.4GHz Funkübertragung), Games, Servos auch zusätzliche Pakete für Bluetooth, BLE (zum Fernsteuerung von/zum Smartphones), Neo Pixel (intelligente RGB LEDs), die man bei Bedarf dem Projekt hinzufügen kann.
Die Grafische Programmierung ähnelt Scratch bzw. Google Blockly. Die Programmblöcke sehen wie Puzzle Teile aus und könne dementsprechend nur mit anderen passenden Programmblöcken zusammengesteckt werden.
[pe2-image src=“https://lh3.googleusercontent.com/-HINAOqsaIJY/WA-9FJjonXI/AAAAAAAAPo0/PHG6qMMjQwAfLS7rjrA5rJr2mFgvgVBJwCCo/s144-c-o/microsoft-pxt.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6345498296150695282″ caption=““ type=“image“ alt=“microsoft-pxt.jpg“ ]
Die große Stärke von PXT ist der Simulator ist. Dieser ist, wie ich finde, sehr gut gelungen. Er simuliert nämlich nicht nur den micro:bit, sondern auch (teilweise) die Peripherie, und zeigt dabei auch wie diese anzuschließen ist. Derzeit gibt es Simulationen für ein Kopfhörer bzw. Lautsprecher oder einen Neopixel Streifen. Der erzeugte Sound kommt dann aus dem PC Lautsprecher, bzw. die Farben der Neopixel werden grafisch dargestellt. Zum Simulator wäre noch anzumerken, das dieser ständig aktiv ist. Während man programmiert, wird gleichzeitig die Anzeige des Simulators aktualisiert. Das führt allerdings auch ab und zu mal dazu, das der Simulator nicht mehr funktioniert. Dann muss man nur den Simulator stoppen und wieder neu starten.
[pe2-image src=“https://lh3.googleusercontent.com/-4TBwgI-GxFM/WA-_OKlqgVI/AAAAAAAAPo4/a6NUdGumE8AuM9UsOAkRTxJoa5YdeNWtQCCo/s144-c-o/microsoft-pxt-simulator.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6345500650069721426″ caption=““ type=“image“ alt=“microsoft-pxt-simulator.jpg“ ]
Es gibt noch etwas, was mich etwas stört. Wie kann man nur auf die Idee kommen, Programmier-Befehle einzudeutschen? Keine Ahnung ob das pädagogisch wertvoll ist, aber Schülern der 7. Klasse sollten genügend Englisch Grundkenntnisse besitzen. Das führt dann zu solch krudem Denglisch.
[pe2-image src=“https://lh3.googleusercontent.com/-OEidaJ3307A/WA_BK-qlEtI/AAAAAAAAPpE/9KM_daKphR4e5YqIZCjnNJ1-Im-CYOhxACCo/s144-c-o/microsoft-pxt-denglish.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6345502794352759506″ caption=““ type=“image“ alt=“microsoft-pxt-denglish.jpg“ ]
Zum Glück ist das nur in der grafischen Ansicht so. Denn man kann jederzeit auch auf die Text Darstellung umschalten.
Eine interessante Punkt ist der Explorer Button. Klickt man darauf, klappt eine Übersicht mit allen Dateien auf, sie aus dem TypeScript Sketch eine lauffähigen Anwendung machen. Das ist eine ganze Menge an Dateien. Darunter befindet sich auch die aus dem TypeScript übersetzte JavaScript Datei (Ordner ‚built‘, Datei ‚binary.js‘).
[pe2-image src=“https://lh3.googleusercontent.com/-GZIfRH6l9xg/WBZqca1X6UI/AAAAAAAAPro/pIi_w8Z9qEIoYlUMDEZcXQrRbUKeL4EOACCo/s144-c-o/PXT-explorer.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6347377761297361218″ caption=““ type=“image“ alt=“PXT-explorer.jpg“ ]
Einsteiger Beispiele
Zunächst einmal folgen hier die schon Einsteiger Beispiele, die schon beim Code Kingdom Editor vorgestellt wurden.
Hallo Welt
Der Klassiker der Programmierung ist das Hallo Welt Programm. Damit wird gezeigt wie einfach es ist, einen beliebigen Text auszugeben.
[pe2-image src=“https://lh3.googleusercontent.com/-gufv_xwHVrM/WBZgFs4uiqI/AAAAAAAAPrY/N2LQb6CVtCg2K98s62yC_Yl_rPzHerfAACCo/s144-c-o/PXT-hello.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6347366375889996450″ caption=““ type=“image“ alt=“PXT-hello.jpg“ ]
basic.showString("HALLO WELT!")
Tastenabfrage
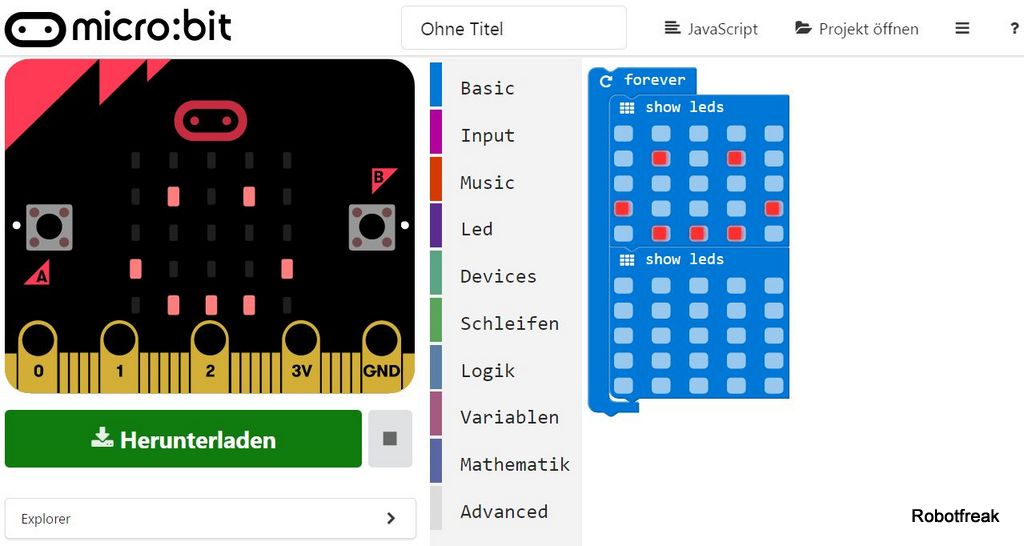
Das nächste Beispiel nutzt die beiden Tasten A und B um ein fröhliches (Taste A) bzw. trauriges (Taste B) Gesicht anzuzeigen. Das Programm besteht aus den Event Funktionen onPressA() und onPressB(), die automatisch aufgerufen werden, wenn eine der Tasten gedrückt wurde. Die Funktion microbit.draw() gibt dann ein Bitmuster auf der LED Matrix aus.
Beschleunigungssensor
Beim nächsten Beispiel handelt es sich um einen elektronischen Würfel, der den Beschleunigungssensor verwendet. Der funktioniert fast wie ein echter Würfel: wird der mcro:bit geschüttelt, generiert das Programm eine neue Zufallszahl und zeigt die Zahl auf der LED Matrix an.
[pe2-image src=“https://lh3.googleusercontent.com/-WArgwWQ_xso/WBZgFQttloI/AAAAAAAAPrU/KNsMmuQHQ9Q3apq7M-gC4MT5MPpblk02QCCo/s144-c-o/PXT-dice.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6347366368327603842″ caption=““ type=“image“ alt=“PXT-dice.jpg“ ]
let rand = 0
input.onGesture(Gesture.Shake, () => {
rand = Math.random(6) + 1
basic.showNumber(rand)
})
Wird die Geste Gesture.onShake erkannt, wird die Zufallszahl mit der Math.trandom() Funktion ermittelt und das Ergebnis auf der LED Matrix mit der Funktion basic.showNumber() angezeigt. Da die Zufallszahlen immer die Null mit einschließen muss zum Ergebnis noch 1 dazuaddiert werden.
Fortgeschrittene Programme
Hier sind ein paar fortgeschrittene Beispiele, die mit dem Microsoft PXT Editor erstellt wurden.
Lichtsensor
Wie bereits im ersten Teil bericht, kann die LED Matrix auch als Lichtsensor benutzt werden. Dabei wird die Umkehrung des Photoeffekt bei Lichteinfall auf die LEDs genutzt.
[pe2-image src=“https://lh3.googleusercontent.com/-HU3UYpesCMU/WBZqdBq1zGI/AAAAAAAAPrw/cOfYjUhDC9QIbvhM0AVRBg10TTF-03aOgCCo/s144-c-o/PXT-light-sense.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6347377771722165346″ caption=““ type=“image“ alt=“PXT-light-sense.jpg“ ]
let light = 0
basic.forever(() => {
light = input.lightLevel()
serial.writeNumber(light)
serial.writeLine("")
})
Bei dem Programm wird der der Lichtwert von der Funktion input.lightLevel() zurückgegeben. Der Wert wird dann als Dezimalwert die über die serielle Schnittstelle mit der Funktion serial.writeNumber() ausgegeben. Danach wird noch ein Zeilenvorschub mit der Funktion serial.writeLine("") gesendet.
Die Ausgabe kann man sich grafisch mit dem seriellen Plotter der Arduino IDE anschauen. Dazu sind folgende Schritte notwendi
- Arduino IDE öffen
- Seriellen Port des micro:bit auswählen
- als Baudrate 115200 einstellen
- seriellen Plotter im Menüpunkt ‚Tools‘ auswählen
Auf die selbe Weise können natürlich auch andere Sensorwerte grafisch dargestellt werden.
[pe2-image src=“https://lh3.googleusercontent.com/-I9utFtWCYc4/WBZqc0JR2YI/AAAAAAAAPrs/BwtczTXPIocoKdt_K6nxT_Y0NPfvWXsZACCo/s144-c-o/arduino-plot.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6347377768091736450″ caption=““ type=“image“ alt=“arduino-plot.jpg“ ]
Neopixel Lauflicht
Die zusätzlichen Pakete machen neugierig, deshalb ist das nächste Programm auch eine kleine Anwendung mit einem Neopixel Streifen. Ein Lauflicht, dessen Laufrichtung mit den Tastern A und B umgeschaltet werden kann
Achtung: Eine Warnung gleich vorweg, man sollte sich davor hüten, mehr als 8 Neopixel direkt von der Stromversorgung des micro:bit betreiben zu wollen. Besser ist immer eine eigene Stromversorgung. Ebenso sollten anstatt Krokoklemmen Erweiterungen über den Erweiterungsport Adapter mit Steckkabel angeschlossen werden
[pe2-image src=“https://lh3.googleusercontent.com/-eoUH6RRgOHE/WBkVszeLlLI/AAAAAAAAPsM/Ti-rm7sFRhkFBR2TAizvcvZMwilJNnIRQCCo/s144-c-o/PXT-neopixel.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6348129009230648498″ caption=““ type=“image“ alt=“PXT-neopixel.jpg“ ]
let mode = 1
let neo = neopixel.create(DigitalPin.P0, 8, NeoPixelMode.RGB)
neo.setBrigthness(20)
input.onButtonPressed(Button.A, () => {
mode = 1
})
input.onButtonPressed(Button.B, () => {
mode = -1
})
neo.setPixelColor(0, neopixel.colors(NeoPixelColors.Red))
neo.show()
basic.forever(() => {
neo.rotate(mode)
neo.show()
basic.pause(100)
})
Zunächst muss die Bibliothek neo-pixel zu dem Projekt hinzugefügt werden (Menüpunkt ? Paket hinzufügen). Das neopixel Objekt (neo) wird mit der Funktion neopixel.create() für 8 Neo-Pixel angelegt. Die Helligkeit sollte deutlich reduziert werden, das übernimmt die Funktion neo.setBrigthness.
Über die Taster A bzw. B kann jederzeit die Richtung (mode) geändert werden. Zunächst wird das 1. Pixel mit der Funktion neo.setPixelColor() auf Rot gesetzt, dann wird in einer Endlosschleife je nach Mode in die eine oder andere Richtung mit der Funktion neo.rotate() um ein Pixel weitergerollt (beim letzten Pixel wird automatisch wieder von vorne begonnen). Nach jeder Änderung durch setPixel oder rotate muss die Funktion neo.show() aufgerufen werden, um die Änderungen sichtbar zu machen.
Bluetooth
Die folgenden Anwendung zeigt einige der Bluetooth Fähigkeiten des micro:bit.
Hinweis: Leider ist die Bluetooth Anbindung zwischen micro:bit und Smartphone recht haklig, wenn Programme über USB geladen werden. Im Prinzip kann man sagen; es funktioniert wenn man nach jedem Programm Upload über USB, auf dem micro:bit das Bluetooth Pairing neu durchführt. Das ist zwar eine bucklige Lösung aber im Moment die einzige, die zumindest bei mir funktioniert.
Bei der Programmierung über Bluetooth mit einem Smartphone/Tablet sieht die Sache schon anders aus. Wenn man die micro:bit App für Android bzw. Apple iOS verwendet, bleibt das Pairing erhalten, auch wenn man neue Programme lädt. Wird dann allerdings wieder über USB geflashed, muss auch hier neu gepaired werden. Es kann auch vorkommen, das das Flashen über Bluetooth fehlschlägt. Dann ist auch kein neu Pairen mehr möglich, der micro:bit lässt sich nicht mehr in den Pairing Mode setzen. Dann hilft nur noch, ein Programm per USB zu flashen. Dann kann wieder neu gepaired werden. Das die Bluetooth Einstellungen beim Flashen über USB verloren gehen, hat also einen tieferen Sinn.
bluetooth.startAccelerometerService()
bluetooth.startButtonService()
bluetooth.startIOPinService()
bluetooth.startLEDService()
bluetooth.startLEDService()
bluetooth.startTemperatureService()
bluetooth.startMagnetometerService()
bluetooth.onBluetoothConnected(() => {
basic.showString("C")
})
bluetooth.onBluetoothDisconnected(() => {
basic.showString("D")
})
Das Programm wartet auf eine Bluetooth Verbindung zum Smartphone. Die Funktion bluetooth.onBluetoothConnected() wird aufgerufen, sobald die Verbindung steht. Daraufhin wird in der LED Matrix der Buchstabe ‚C‘ für connected angezeigt. Bei einem Disconnect wird die Funktion bluetooth.onBluetoothDisconnected() aufgerufen und der Buchstabe ‚D‘ ausgegeben.
Ansonsten tut das Programm nichts weiter, als die Bluetooth Services für die Sensoren, Taster und das LED Display, um diese vom Smartphone aus zu steuern bzw. abzufragen. Dazu wird die eine weitere App benötigt, micro:bit Blue.
Der Screenshot zeigt z.B. die Darstellung des Beschleunigungsensors.
[pe2-image src=“https://lh3.googleusercontent.com/-37DRbprMnK0/WB-doydcJmI/AAAAAAAAPt4/6PXSOse7oZc6j_aWufR6pwj68SBw4Zp3wCCo/s144-c-o/Screenshot.jpg“ href=“https://picasaweb.google.com/100614490999857774768/6345124112208691649#6349967323681269346″ caption=““ type=“image“ alt=“Screenshot.jpg“ ]
Offline Editor
Der PXT Editor kann auch Offline verwendet werden. Wie es geht, ist auf der Microsoft PXT Github Seite beschrieben. Es wird node.js benötigt und ein paar andere JavaScript Bibliotheken. Der Editor startet zwar immer noch im Browser, jetzt aber unter einer lokalen Adresse.
Allerdings wird nach wie vor zum Übersetzen von Programmen der Online-Zugang benötigt.
Fazit
Der Microsoft PXT Editor mach einen guten Eindruck. Zu den positiven Eindrücken gehört:
- Simulator simuliert teilweise auch externe Hardware.
- großer Befehlsumfang
- Editor auch Offline verfügbar
Was mir weniger gefällt:
- Teilweise eingedeutschte Grafische Programmierbefehle
- Die TiltX, TiltY Funktionen fehlen
- Simulator bleibt manchmal hängen
Links
Die weiteren Teile der Serie:
- Teil 1: Erste Eindrücke
- Teil 2: Programmierung mit Code Kingdoms JavaScript
- Teil 4: Programmierung mit Microsoft Blocks und Touch Develop
- Teil 5: Programmierung mit MicroPython
- Programmierung mit mbed C/C++
- Erweiterungen für den micro:bit
- Bluetooth Anbindung
- Robotik Anwendungen


Hallo, erstmal vielen Dank für die Mühe, die Programmierung so einfach verständlich darzustellen. Ich konnte sehr viel lernen.
Ich habe eine Frage, ich bekomme die 4 Neopixel LED auf meinem neuen „Robot:Bit“ Board (https://goo.gl/images/J1fid3) nicht zum leuchten. Gibt es da irgendeinen Trick ? Ich habe natürlich vorher die Biblithek (https://github.com/KittenBot) heruntergeladen, um das Board auch nutzen zu können. Alles andere funktioniert auch, nur die 4 großen LED nicht.
Können sie mir vielleicht helfen ?
Vielen Dank
Hallo Andreas,
so wie es aussieht, hängen die Neopixel am Robotbit an P16. Im Robotbit Paket gibt es bereits das RGB Objekt. Wenn ich dieses RGB Objekt einer Variablen, z.B. neo zuweise, sehe ich den Neopixel Streifen im Simulator. Mit der Variablen neo kann ich nun alle möglichen Funktionen aus dem Neopixel Paket verwenden.
Ich habe mal ein einfaches Beispiel Sketch veröffentlicht. Das läuft bei mir im Makecode Simulator.
https://makecode.microbit.org/_LLvcA0C7pfJY
LG Peter